ここでWordPressの『エディター』の整理をしておきます。
ブロックエディターにはビジュアルエディターとコードエディターの2種類あります。前項で紹介したのがビジュアルエディターの使い方です。
クラシックエディターは、ビジュアルモードとテキストモードの2種類です。
ブロックエディター
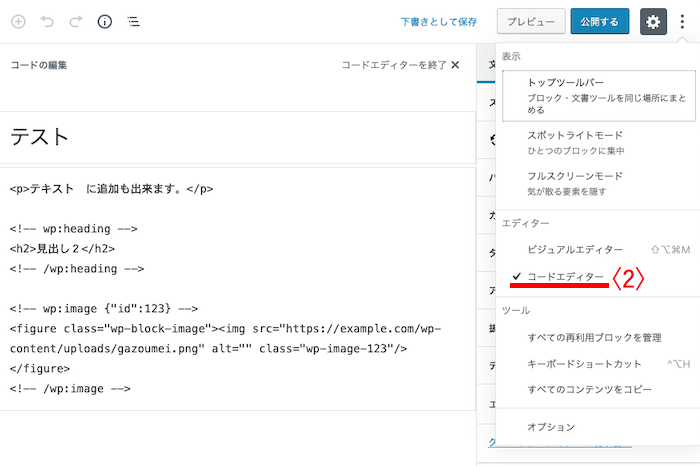
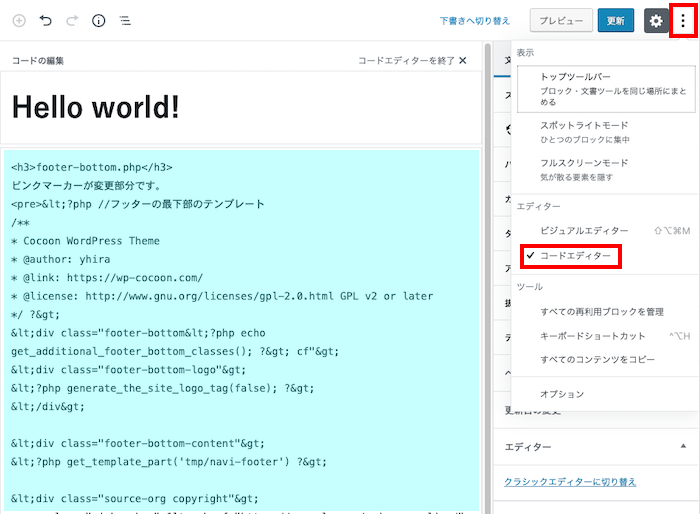
赤枠のツールで切り替えます。
〈1〉ビジュアルエディター(ブロック・ビジュアル)
〈2〉コードエディター(ブロック・コード)
クラシックエディター
〈3〉ビジュアルモード(クラシック・ビジュアル)
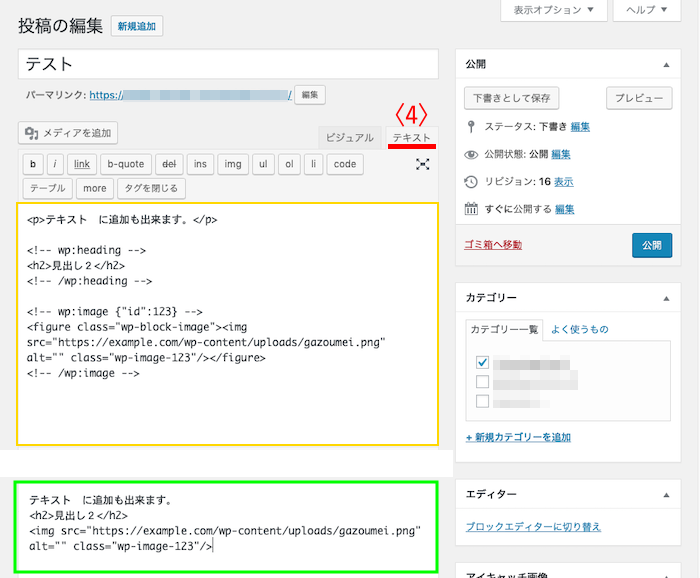
〈4〉テキストモード(クラシック・テキスト)
ここで注目して欲しいのは、このテキストモードです。
〈1〉ブロック・ビジュアルで作成した記事をこの〈4〉クラシック・テキストで表示した場合、黄色枠〈2〉ブロック・コード と同じ表示になります。
普段わたしのように、クラシック・テキストで慣れている者にとっては、なんかごちゃごちゃとタグが増えるんだなーという感想です。
緑枠が普段記述している方法に近いです。
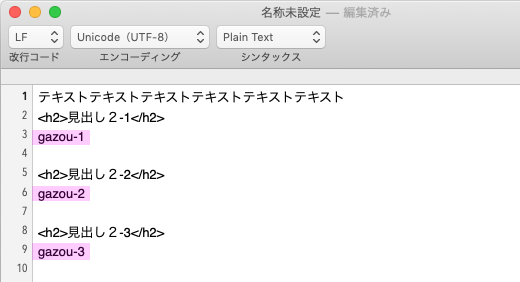
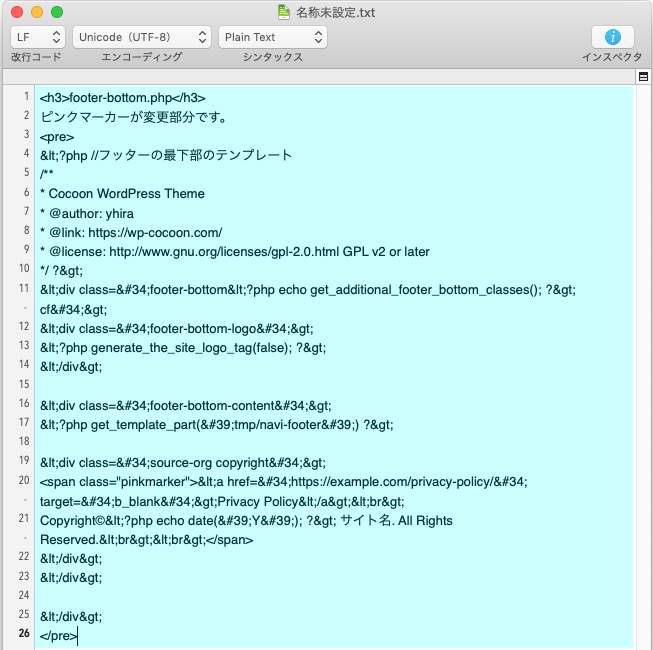
いつもは、MacのCotEditorで下図のような下書きをして編集>テキスト欄へコピペで入力して、ピンクマーカーの画像を直接ドラッグします。
ただ、、、〈4〉クラシック・テキストでは有効なこの方法は、〈2〉ブロック・コード では使用出来ません。
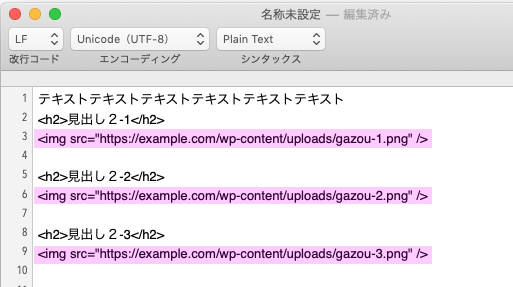
必要な画像表示タグ:<img src="サイトURL/wp-content/uploads/画像.jpg" />
なので、下図のように加工して使用することにしました。
PHPタグ等の場合
下はタグ表示サンプルです。
普段、Cocoonの場合は、クラシック・ビジュアルで、プラグイン:『Shortcodes by Angie Makes』の「[content]>[HTML]」でザックリと変換してからMacのエディターの『検索・置換』でタグを整えて下図のように完成させていましたが、、、

わたしは以下を利用させていただくことにして、ブックマークしました。
完成した変換タグを下図のように、ブロック・コード でも水色マーカー部分にコピペでOKです。
新旧どちらにせよ『ビジュアル』で十分と言えば十分です。
ただどうしてもタグを書く必要がある時は、『クラシック・テキスト』の記述が『ブロック・コード』でも有効ですというお話でした。
他のテーマでコードを書く時は、プラグイン:『Syntax Highlighter』を使っていますが、文字色を変えたりマーカーしたり出来ないので、このサイトではCocoonの独自機能を使っています。

