このテーマのすごいところは、カスタマイザーをほとんど使わないでいいようにテーマの設定がある事です。『Cocoon 設定』でできる事を紹介します。
カテゴリー 一覧の日付
わたしは変なクセで、カテゴリー 一覧には日付を入れたく無いのです。相当いろんなPHPをつつきましたがサッパリ分からず、インデックスを開いてみました。
投稿関連情報の表示を勘違いしていました。[関連記事]の事だと思ってしまったんですね。
✓投稿日の表示 のチェックを外すだけでOKでした。
エントリーカードは使用しないので省略しています。
自動生成抜粋文字数は0にするとタイトルだけに出来ます。

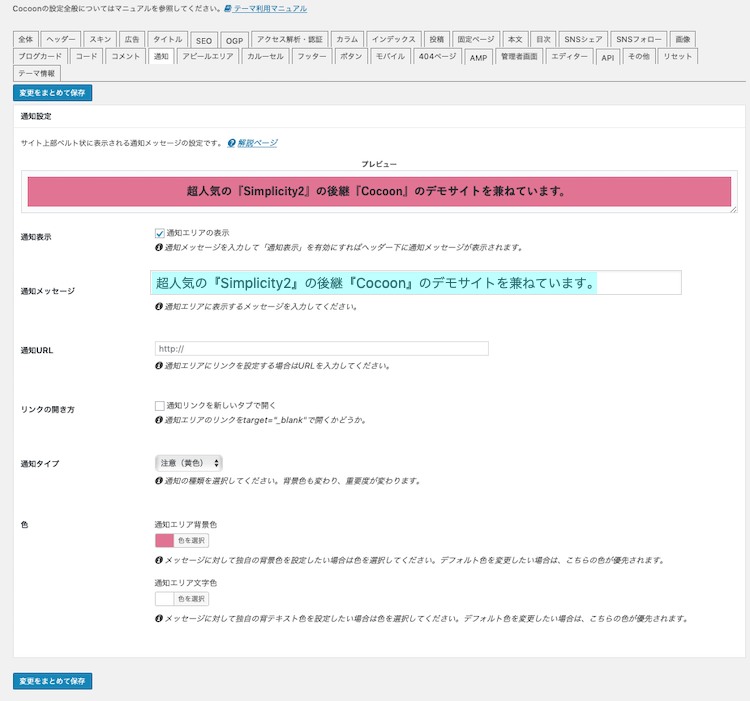
通知
ナビメニュー下に表示されるメッセージです。
デフォルトでは背景色:緑、赤、黄色を選択できます。
通知メッセージは簡単なタグも使えるみたいです。

タグ例
<h3>通知メッセージ</h3>
リンクをつける場合は設定します。
背景色と文字色も設定出来ます。
全部の設定が終わったら変更をまとめて保存します。
わたしはトップページの編集メモに預かってもらいました。
P.S.
いちいち面倒なのと、モバイル表示でデカ過ぎるため、当サイトでは辞めました。
写真ギャラリー
Cocoonでは最初から『Lightbox』が標準装備されています。凄い!
わたしは『Lightbox』派なので他はわかりません。すんません。
設定
画像
[画像の拡大効果]:Lightbox

AMP
[画像の拡大効果]:AMP Lightbox

Lightbox 使い方
以下のタグで動作します。
<a href="大きな画像のパス" rel="lightbox"><img src="小さな画像のパス" alt=""></a>
参考リンク
わたしの別サイトで詳しく紹介しています。
※[Lightbox Plus Colorbox]の部分を無視して下さい。
Lightboxで写真アルバムを作る
サンプル
このサイトでのサンプルです。
Lightboxサンプル
日付の表示・非表示
わたしは、固定ページはスタイルシートで一括で日付を非表示にしています。
投稿ページでは、上手い具合に投稿日だけが表示されていました。
でも、中には更新日も表示したい場合もあります。みつけました。
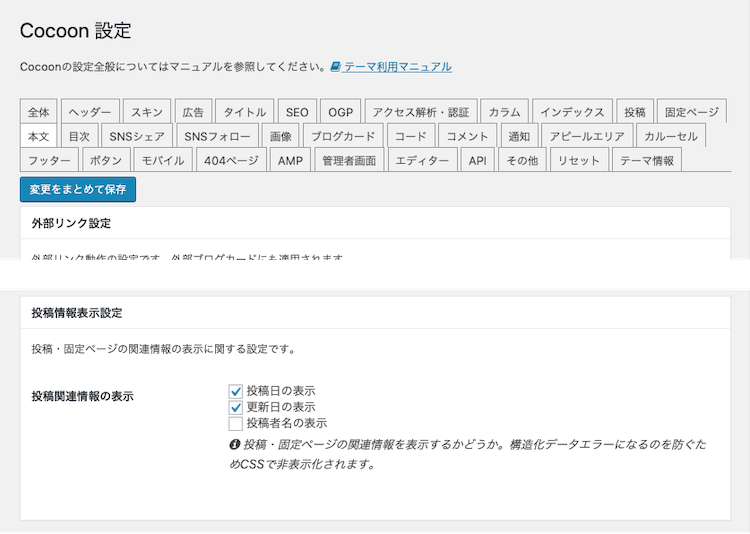
「Cocoon設定>本文」の[関連情報の表示]です。

投稿日と更新日の両方の✓を外すと、日付は非表示になります。
編集・更新日
下図は編集画面の[更新日の変更]です。
左が「Simplicity2」で右が「Cocoon」です。
「Cocoon」の何が凄いって、『更新日の消去』です。これによって、更新日を表示するかしないかを後からいつでも選択出来ます。しかも、、、更新日を設定(過去日付に書き換え)も出来ちゃうんです。

表示オプション
下図は編集画面の[表示オプション]です。
上が「Simplicity2」で下が「Cocoon」です。
テーマによって[表示オプション]も異なるようですね。

